Code in the Wind #2
Code in the Wind #2 is a BKK.JS #20 after-party where you can meet up, hang out, and participate in a friendly coding challenge using HTML, CSS, and Tailwind CSS.

Date: Saturday, May 18, 2024 @ 18:00 (+7:00)
Location: Agoda 8th fl., centralwOrld Offices
Tickets: Eventpop (a ticket is required to attend the event)
About Code in the Wind
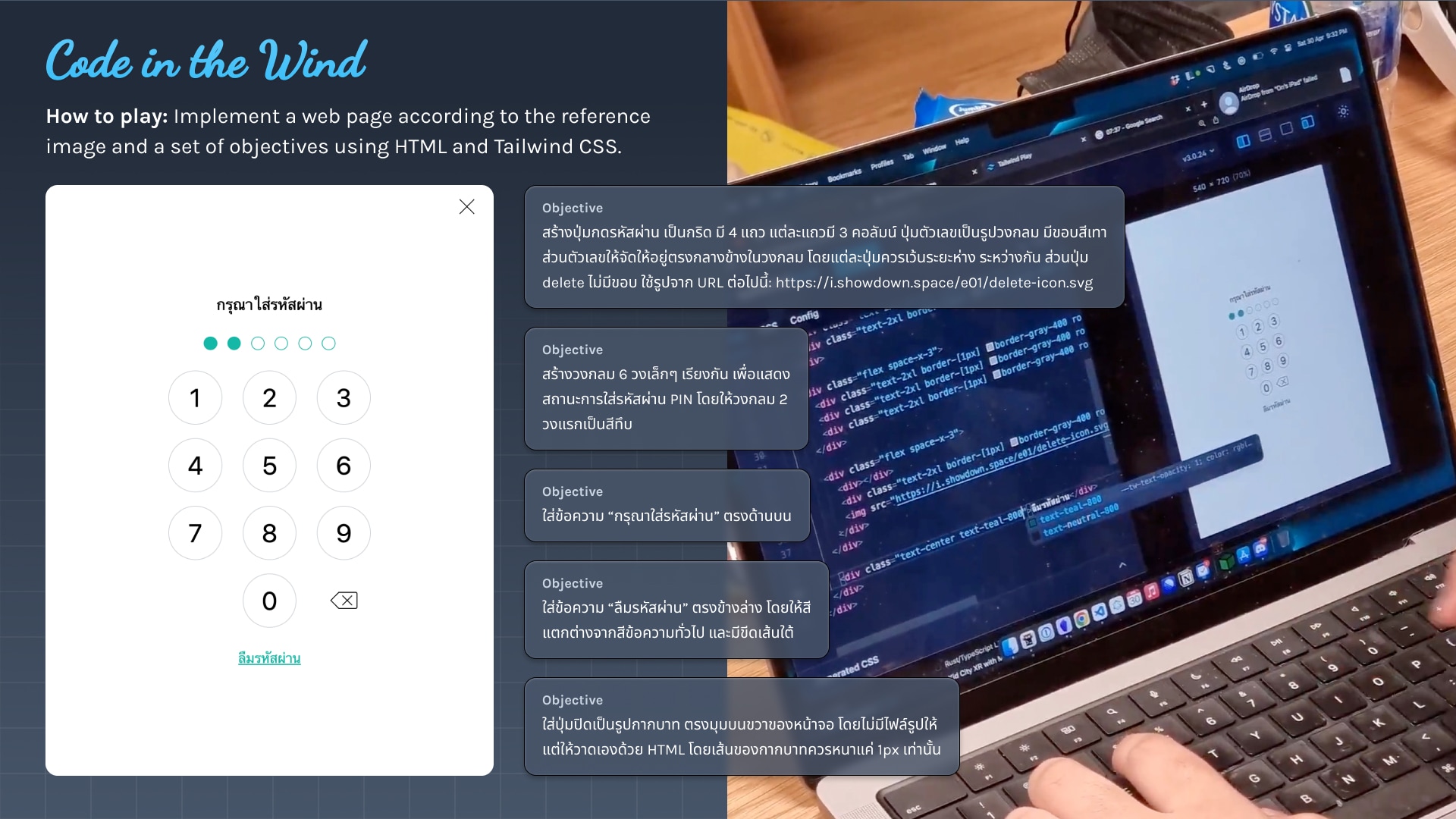
Code in the Wind is a game show where contestants implement a web page according to the reference screenshot and a set of objectives using Tailwind CSS.

Final ranking
Final rounds
| # | Name | Score |
|---|---|---|
| 1. | rootEnginear (Suthep Chanchuphol) | 200 |
| 2. | boomchanotai (Chanotai Krajeam) | 160 |
| 3. | SaltyAom (Kongkeit Khunpanitchot) | 155 |
| 4. | saenyakorn (Saenyakorn Siangsanoh) | 133 |
| 5. | bombnp (Nut Pinyo) | 126 |
| 6. | supachailllpay (Supachai Laparparat) | 121 |
| 7. | msp5382 (Patcharapol Sankaew) | 108 |
| 8. | Gusb3ll (Kitpipat Jaritwong) | 78 |
Sponsors
Format
The game consists of 4 qualifying rounds and 2 final rounds.
- Qualifying rounds: 4 rounds with 6 contestants each. Top 2 contestants from each round advance to the final round.
- Final rounds: 2 rounds with 8 contestants each. The scores from the final rounds are combined to determine the final ranking.
Challenges
The challenge in each round comes with
- A reference screenshot
- 5 objectives to meet
Completing each objective will earn you 15 points (for a total of 75 points). The remaining 25 points will be determined by viewers’ votes.
Test round: Creatorsgarten logo

This challenge is for a test round. The goal is to recreate the Creatorsgarten logo using Tailwind CSS.
Qualifiers #1: Code 128

This challenge focuses on attention to detail. The goal is to create a Code 128 barcode using Tailwind CSS that, when scanned, reveals the message "OK". Code 128 barcodes feature bars of four distinct widths. Participants must pay attention to the width of each bar and the spacing between them, and recreate it accurately.
Qualifiers #2: Glassmorphism

This challenge is about techniques for creating a glassmorphism effect, with background blur and a frosted glass appearance.
Qualifiers #3: the sun is a deadly lazer

Inspired by Bill Wurtz, the goal of this challenge is to recreate Bill Wurtz’s text effect style using Tailwind CSS. This challenge focuses on overlapping text (absolute layout), transforms, shadows, and blend modes.
Qualifiers #4: Hotel recommendation

Inspired by Agoda, the goal of this challenge is to create a hotel recommendation card using Tailwind CSS. This challenge focuses on creating a layout with densely packed information in a limited time.
Finals #1: Bento Grid

The goal of this challenge is to create a “bento grid” layout, as popularized by Apple’s presentations. This challenge focuses on creating a grid-like layout where some items are larger than others.
Finals #2: Imposter

The goal of this challenge is to draw a character inspired by the game Among Us. This challenge focuses on creating a character without using any images, only HTML elements and Tailwind CSS.
Participants
- Anon-136 (Anon Jindawong)
- Basone01 (Surachet Sangasaeng)
- Bearfinn (Kritsada Sunthornwutthikrai)
- bombnp (Nut Pinyo)
- boomchanotai (Chanotai Krajeam)
- champjss (Jatesadakarn Saengrat)
- chayapatr (Chayapatr Archiwaranguprok)
- GGolfz (Wisarut Kitticharoenphonngam)
- Gusb3ll (Kitpipat Jaritwong)
- khris-xp (Khris Bharmmano)
- msp5382 (Patcharapol Sankaew)
- Patiphon Loetsuthakun
- peam1146 (Supakarin Niansupornpun)
- peeranat-dan (Peeranat Danaidusadeekul)
- pun
- rootEnginear (Suthep Chanchuphol)
- saenyakorn (Saenyakorn Siangsanoh)
- SaltyAom (Kongkeit Khunpanitchot)
- supachailllpay (Supachai Laparparat)
- Tamtikorn Kietipungchai
- thaweesakt (ทวีศักดิ์ ตระกูลคล้อยดี)
- Watee K.
- World
- ศุภธัช สุวัฒโน
Staffs
- Thai Pangsakulyanont
- Phumrapee Limpianchop
- Chukkrit Visitsaktavorn
- GingGaew Patsalee
- Kanokphat Jinanarong
- Manassarn Manoonchai
- Phoomparin Mano
- Siravij Praevisavakij
- Suphatchari Laoprasert
- Warat Wongmaneekit
Sponsor details
BigBears.IO
Contributed monetary support for our events
Agoda
Agoda’s technology team is a global mix of top talent, revolutionizing the travel industry with a diverse tech stack. We use a variety of languages, frameworks, and tools, reflecting our commitment to staying at the forefront of technology. Our solutions enhance travel for millions, presenting unique challenges that constantly drive us to innovate and improve. However, we’re not just about work. We believe in enjoying the journey, fostering a culture of collaboration, creativity, and continuous learning. We celebrate our successes and have fun along the way. If you’re tech-savvy, eager to make a global impact, and enjoy the journey, Agoda is the place for you. Join us in shaping the future of travel.
Contributed event venue, food and drinks
Cleverse
Cleverse is a leading venture builder based in Thailand. We discover ideas to use technology to make the world a better place. The ideas are later validated, implemented, and measured. We are currently focusing on web3 space because we believe there are so many opportunities in web3 space. Also, we love Tailwind CSS! If you are a fan of Tailwind CSS or web3 and looking for a job opportunity, feel free to check our opening positions at https://careers.cleverse.com/.
Contributed prize items into the prize pool
ODDS
We are not hiring.
Contributed prize items into the prize pool
Code
This event relies on many custom tools. The source code is available on GitHub.
The webapp: The web app lets participants log in with their Creatorsgarten account. Once logged in, they can launch the editor which lets them work on the challenge. It also has a voting system where viewers can vote for their favorite submissions, a stage view that previews everyone’s submissions, as well as an admin interface for staff to manage the event. The source code is available in the codeinthewind-editor-shell repository. It is built with Remix and uses Firebase as the backend.
The editor: The editor used is a modified version of Tailwind Play. The source code is available in the codeinthewind-editor-core repository. It implements a reverse proxy that injects custom CSS and JavaScript into the webapp. The injected code allows the editor to be controlled from the parent frame.
The challenge site: This site hosts the challenges for the event. The source code is available in the codeinthewind-02 repository. It is built with Eleventy.
Quiz app: The quiz app used is dtinth/auden, a flexible audience engagement app that lets viewers participate in quizzes and polls. Built with React and Firebase.
tailwindcss-standalone bundles Tailwind CSS’ compiler in a way that can be used in a browser environment.