Code in the Wind #1
A game show for Tailwind CSS users.
Date: Tuesday, May 17, 2022 @ 19:00 (+7:00)
Location: showdown.space Discord Server
About Code in the Wind
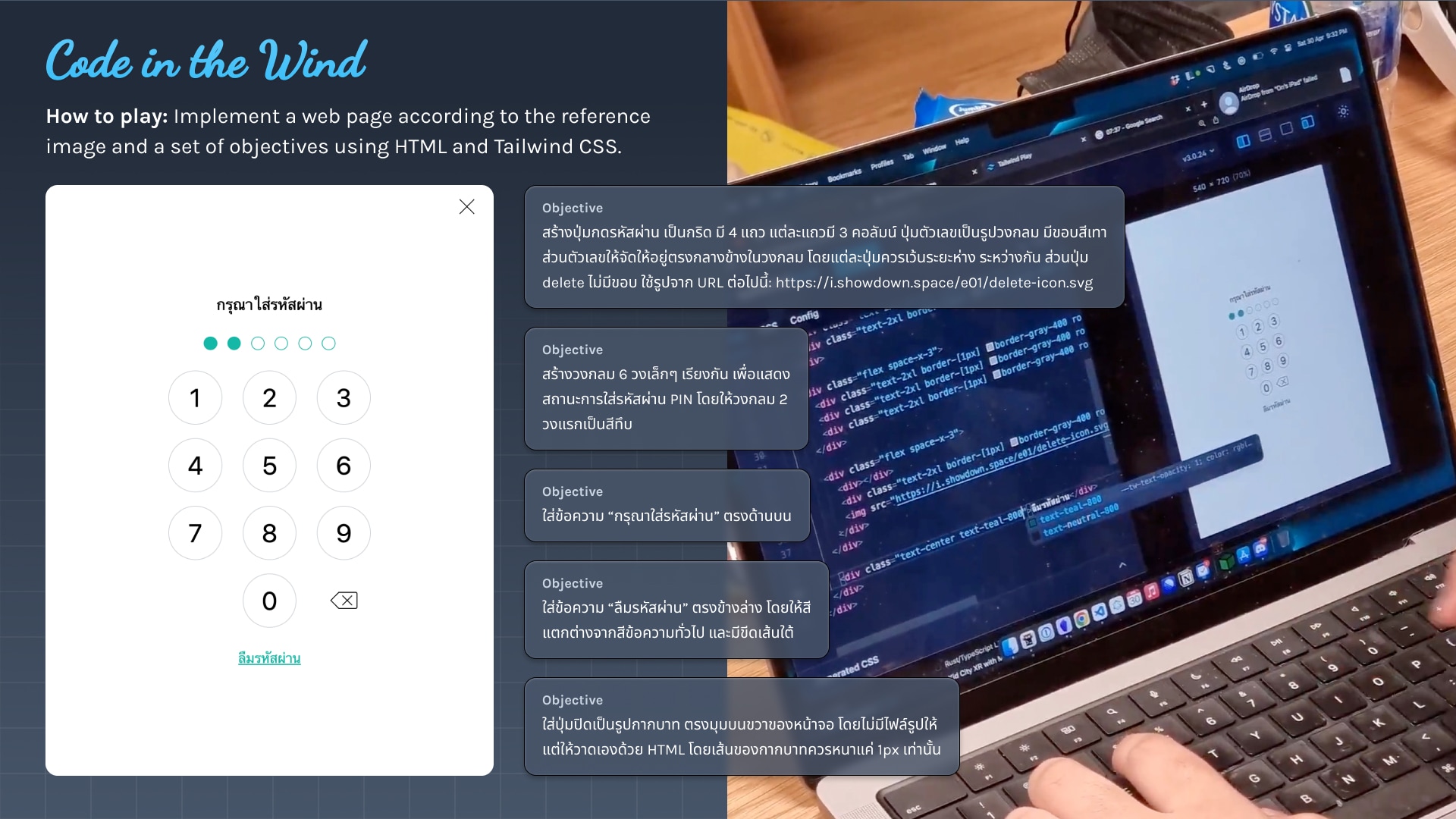
Code in the Wind is a game show where contestants implement a web page according to the reference screenshot and a set of objectives using Tailwind CSS.

Livestream recording
Final ranking
Final round
| # | Name | Score |
|---|---|---|
| 1. | Varkaria (Pavaresorn Malai) | 85 |
| 2. | GGolfz | 61 |
| 3. | msp5382 (p16w) | 46 |
| 4. | Runyasak Ch.#7227 | 19 |
Semi-finals #1
| # | Name | Score |
|---|---|---|
| 1. | msp5382 (p16w) | 91 |
| 2. | Runyasak Ch.#7227 | 70 |
| 3. | rootEnginear (Suthep Chanchuphol) | 69 |
| 4. | phanuprat (Phanuprat Suwannachan) | 49 |
Semi-finals #2
| # | Name | Score |
|---|---|---|
| 1. | Varkaria (Pavaresorn Malai) | 61 |
| 2. | GGolfz | 54 |
| 3. | rayriffy (Phumrapee Limpianchop) | 40 |
| 4. | nitpum | 34 |
Sponsors
Challenges
The challenge in each round comes with
- A reference screenshot
- 5 objectives to meet
Completing each objective will earn you 15 points (for a total of 75 points). The remaining 25 points will be determined by viewers’ votes.
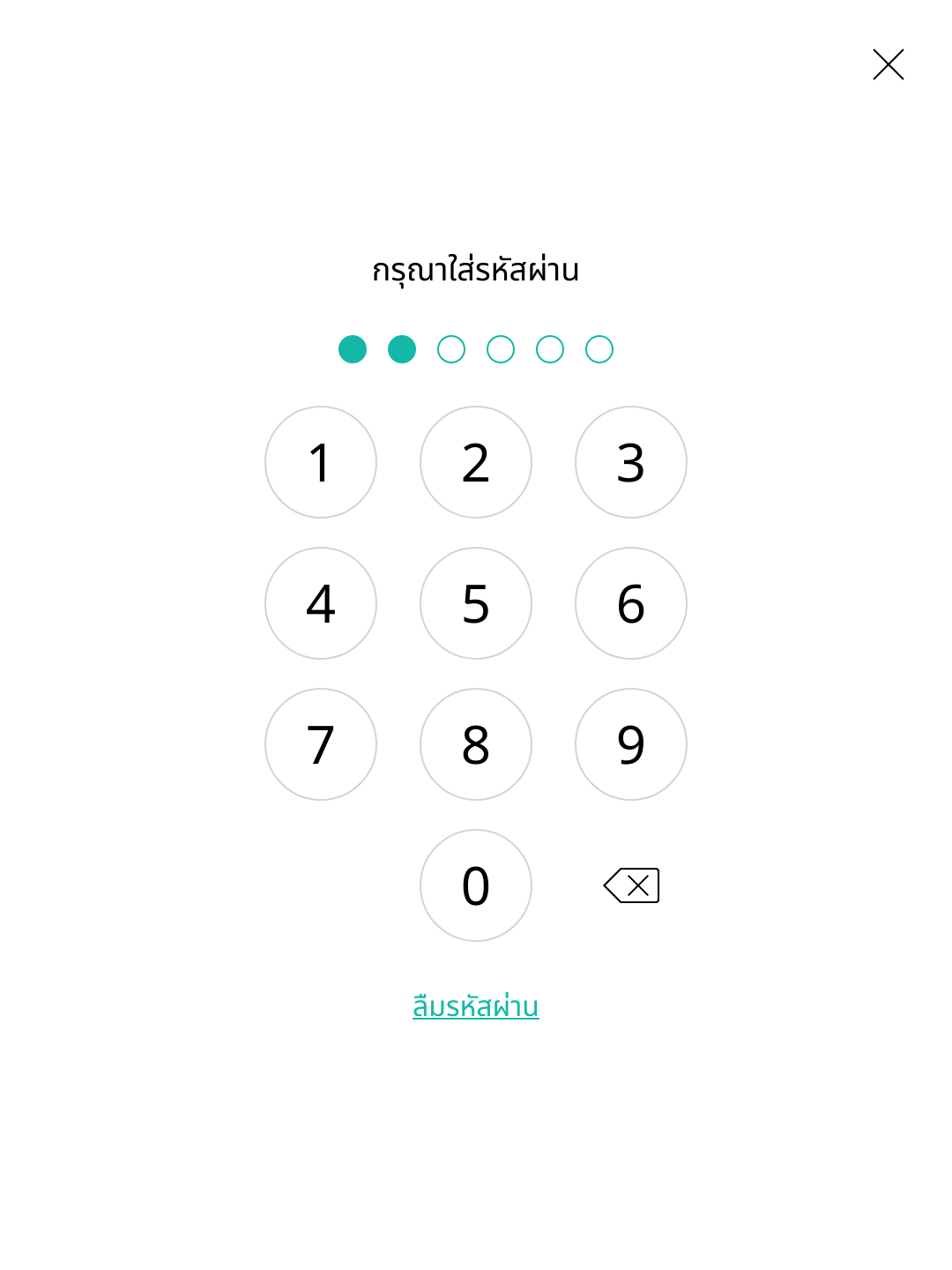
Example #1: Pinpad

This example challenge focuses on creating an everyday UI components using Tailwind CSS.
It uses basic web development knowledge, such as using the flexbox layout, dealing with margins and padding, creating rounded corners, and working with backgrounds and borders.
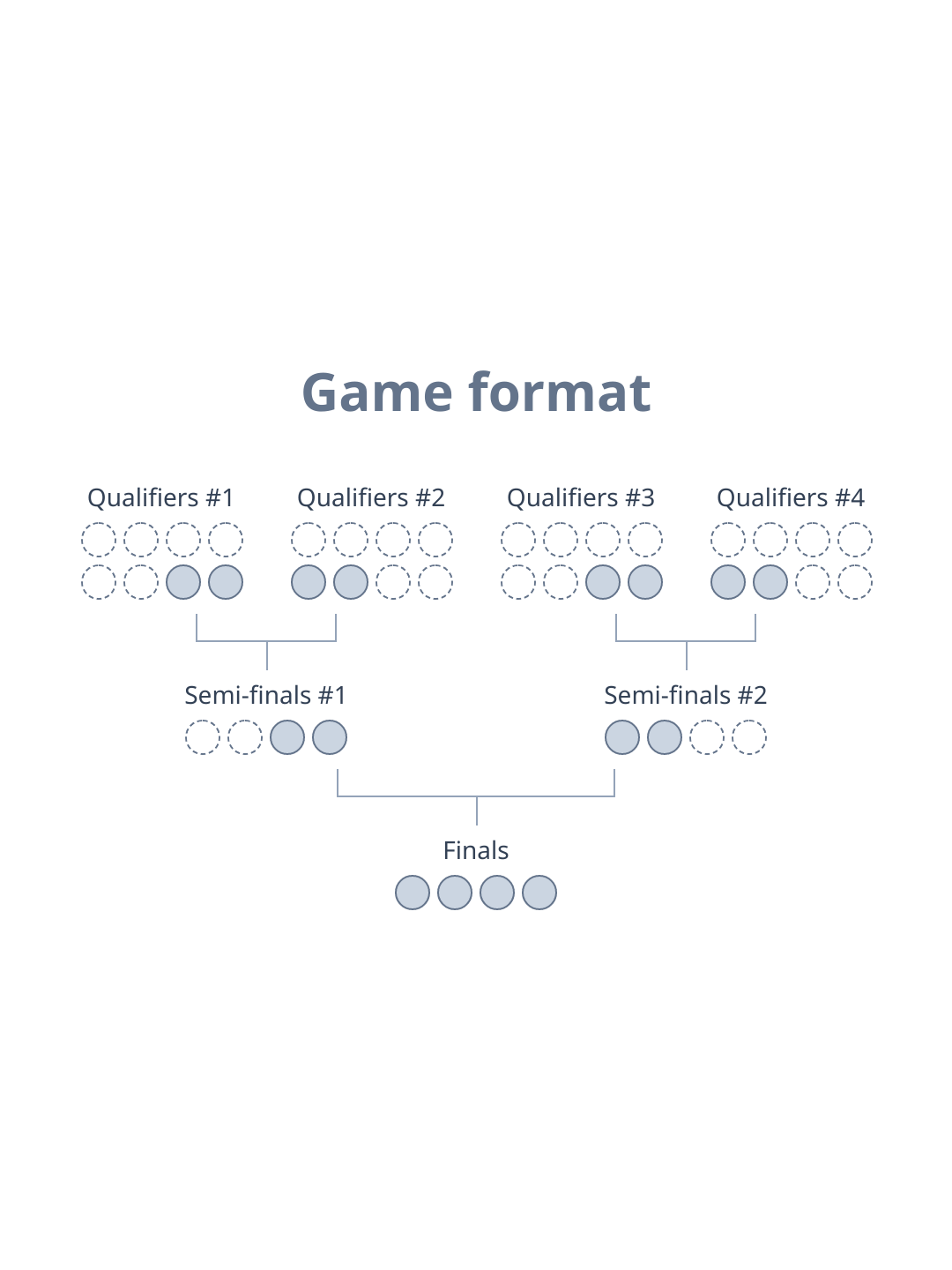
Example #2: Game Format

This example challenge focuses on quickly drawing using Tailwind CSS.
Challenges includes creating dashed lines and drawing connecting lines between different stages of the game.
Solutions to example challenges
Test round: Manoonchai

This challenge is for a test round, where we test the streaming setup and the various systems of the game.
The challenge in this round is to recreate the Manoonchai keyboard layout’s logo with only HTML and Tailwind CSS.
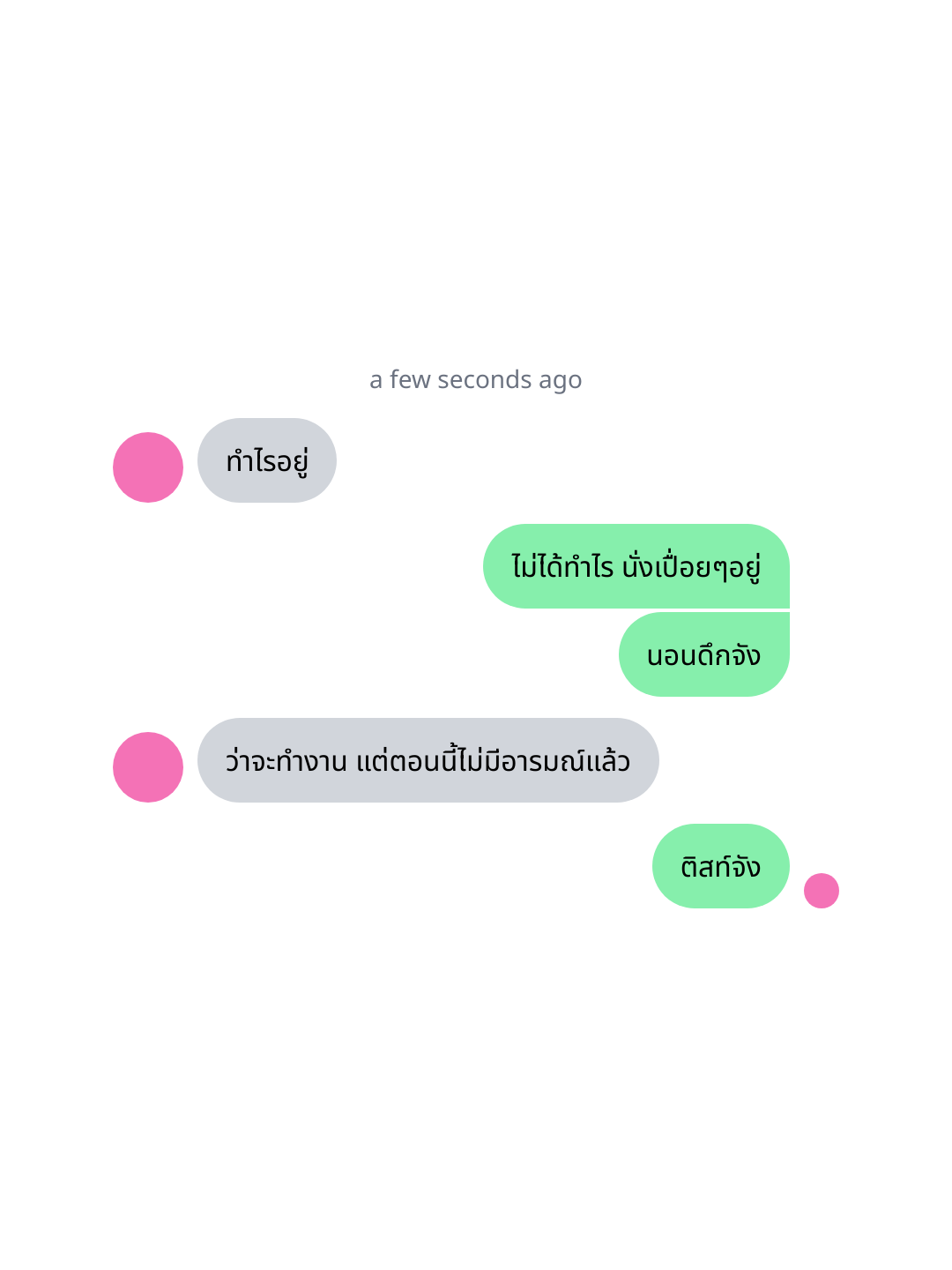
Qualifiers #1: Chat

This challenge focuses basic web development knowledge, such as using the flexbox layout, dealing with margins and padding, creating rounded corners, and working with backgrounds and borders.
One tricky part of this challenge is that the adjacent corners between the 2nd and the 3rd message must not be rounded. Also, the gap between consecutive messages from the same person needs to be smaller than the gap between messages from different people.
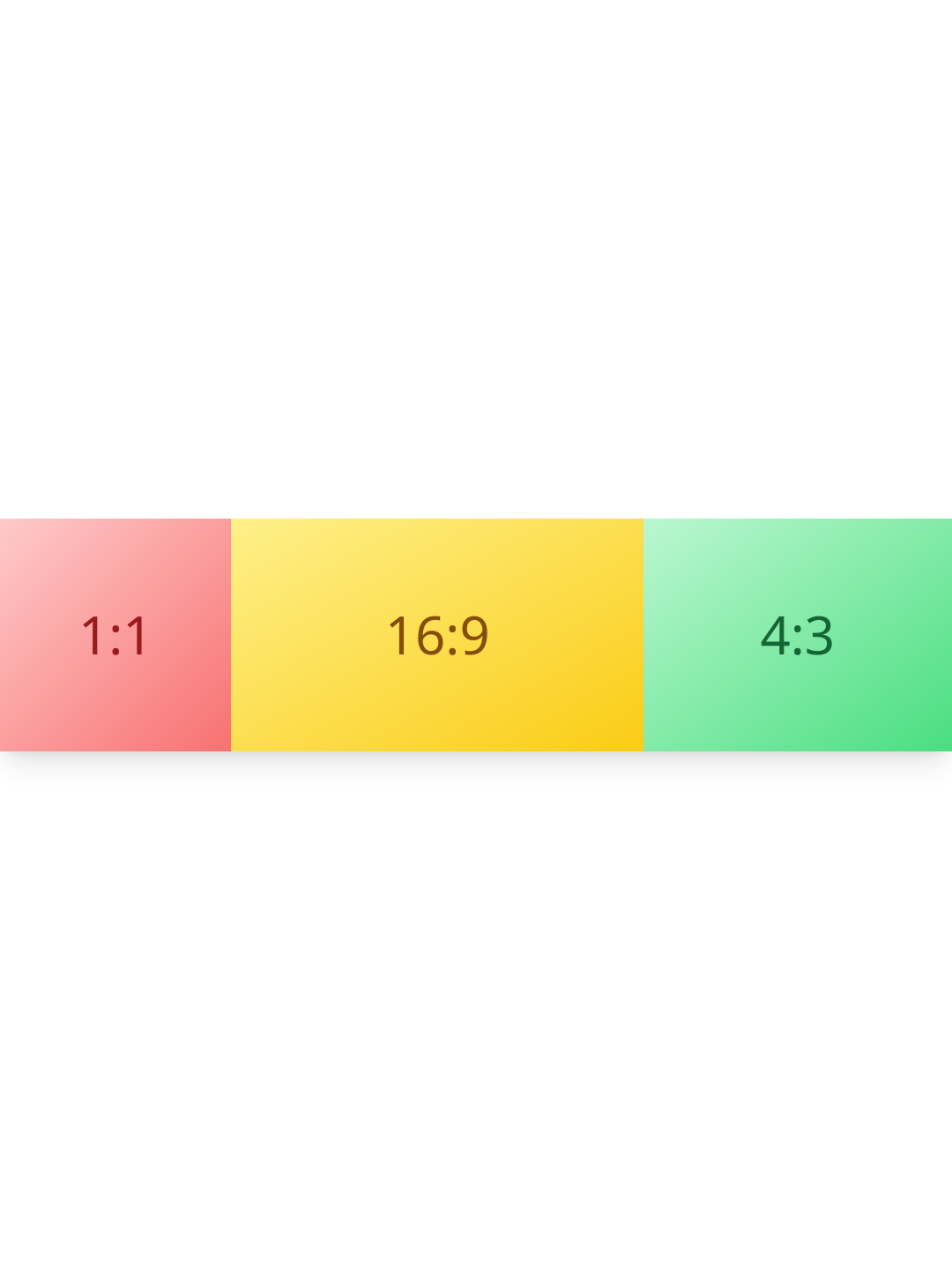
Qualifiers #2: Pastel Collage

This challenge focuses on responsive web design.
The main challenge is to maintain the aspect ratio of each element when the window is resized, while still making sure that the total width adds up to the width of the container.
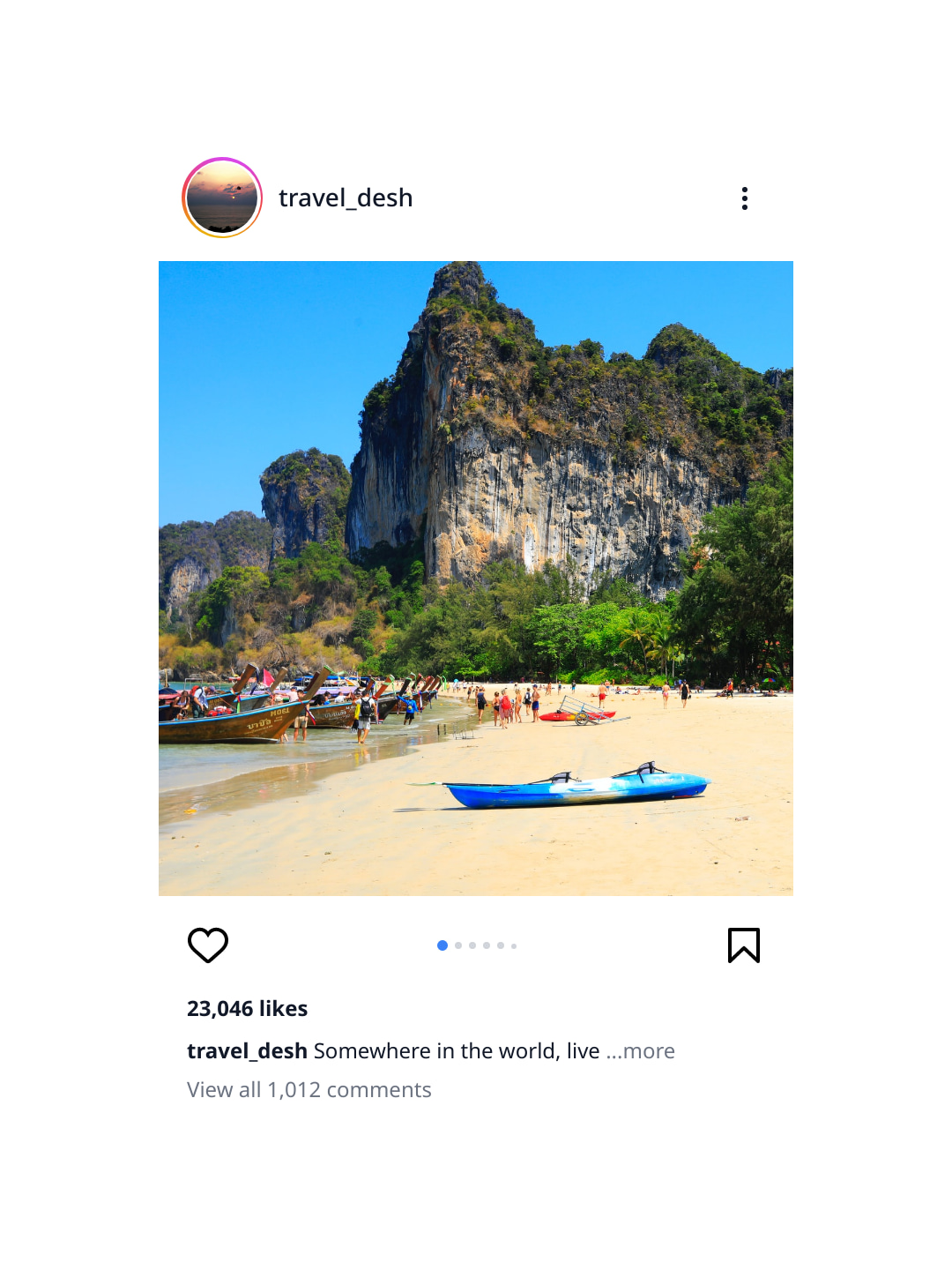
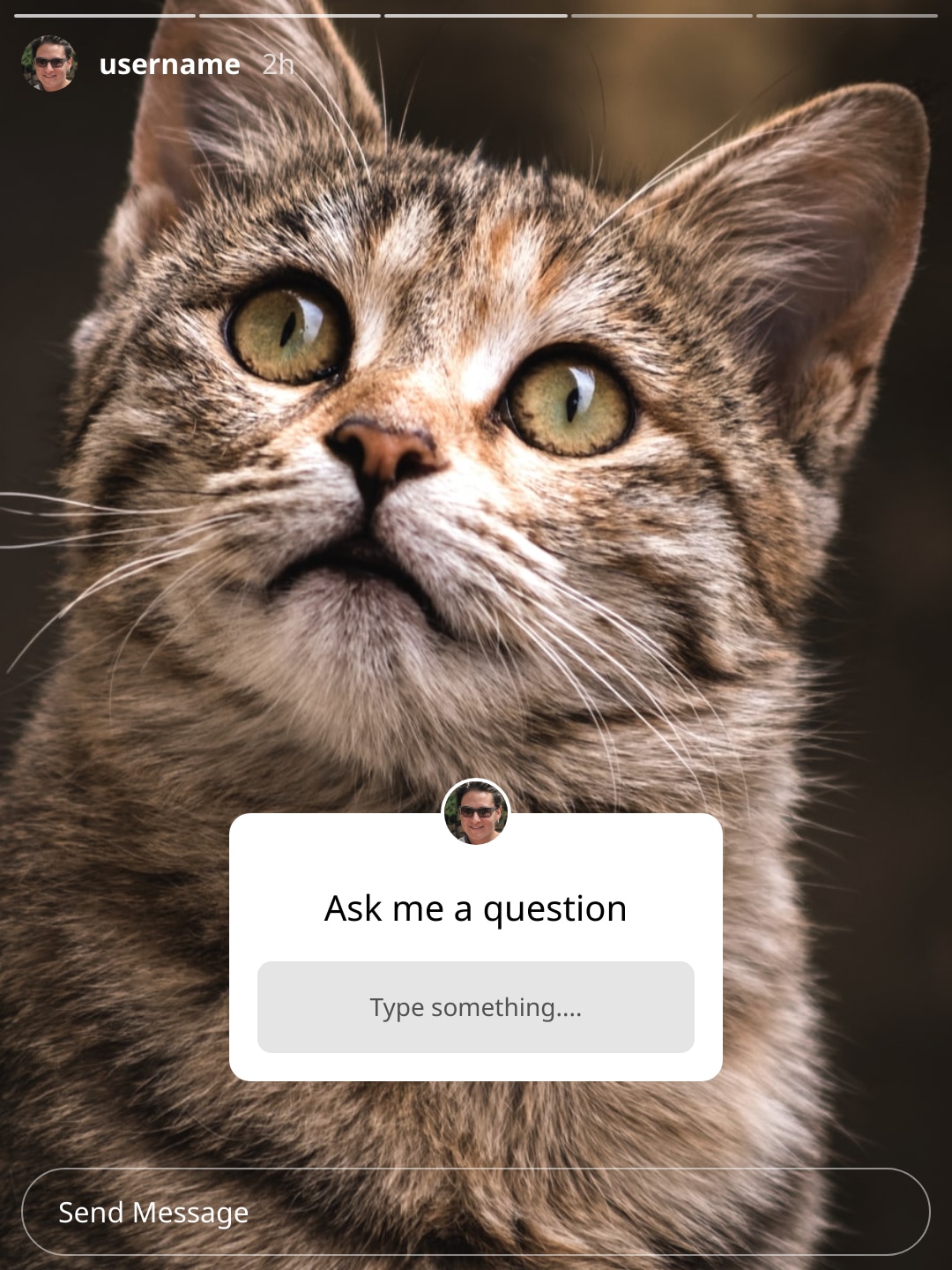
Qualifiers #3: Instagram Post

This challenge focuses on recreating a UI of a familiar app.
This round places some emphasis on efficiency, as there are many details that has to be created from scratch, such as the kebab menu, the dotted pagination indicator, and the gradient ring around the profile picture.
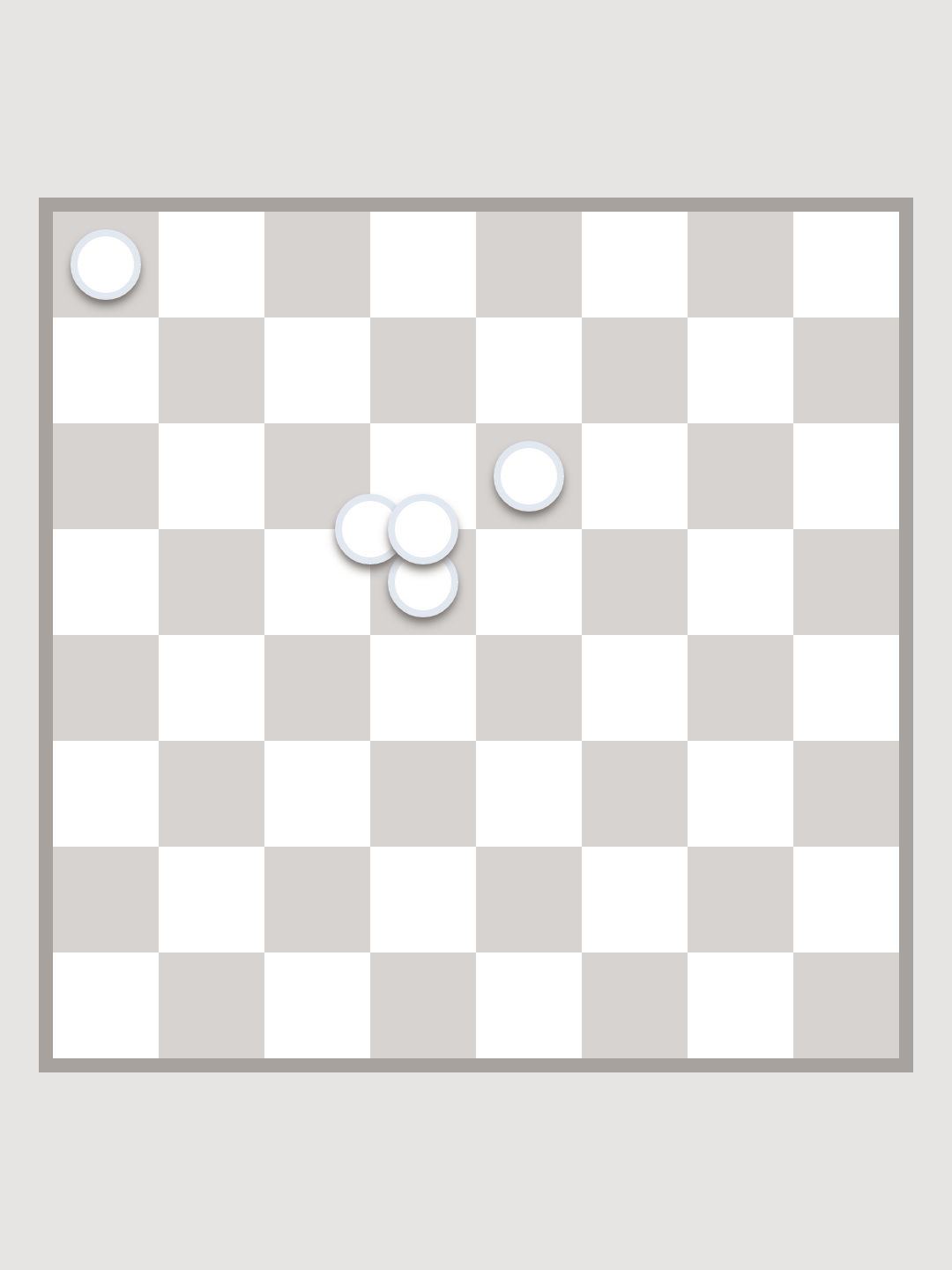
Qualifiers #4: Checkerboard

This challenge focuses on correctly positioning and stacking things that may overlap each other.
It also places focus on the efficiency, as there are 64 squares in the checkerboard that must have alternating colors.
Semi-finals #1: Instagram Story

This challenge focuses on creating a high-fidelity UI within a limited amount of time.
Efficiency is a key factor as there are many components, such as the story bar, the input boxes, the stickers, and the circular profile pictures, one of which must stick out of the sticker.
Some elements are placed arbitrarily on the page, so knowing how to use absolute positioning can also help.
→ See objectives
→ See ranking
→ See source code
→ See all submissions
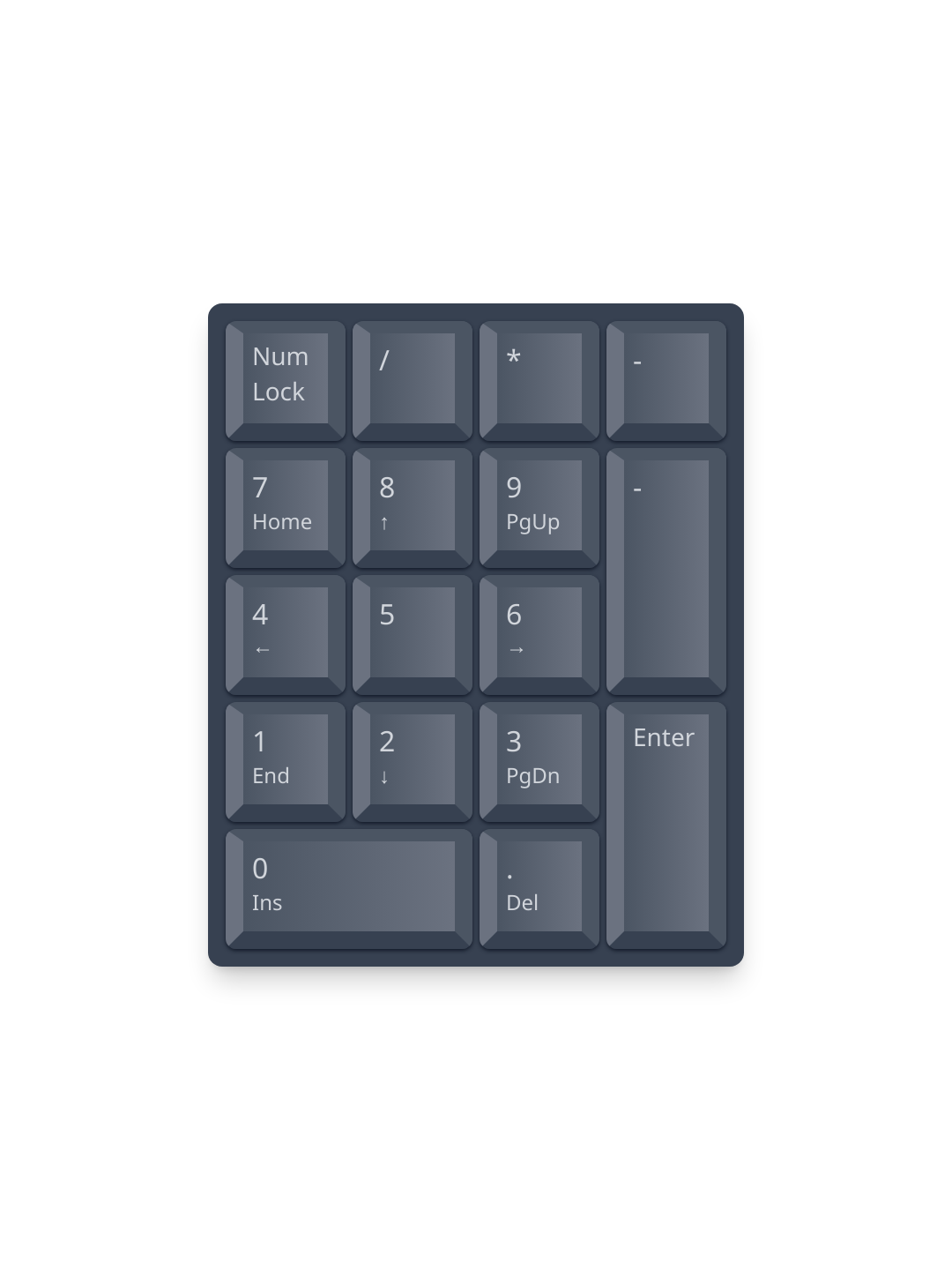
Semi-finals #2: Numpad

This challenge requires creating a grid of buttons, but some of the buttons can span multiple rows or columns. The contestant must also maintain the aspect ratio of each button. This can usually be most easily done using either a grid layout, an absolute layout, or a table layout.
→ See objectives
→ See ranking
→ See source code
→ See all submissions
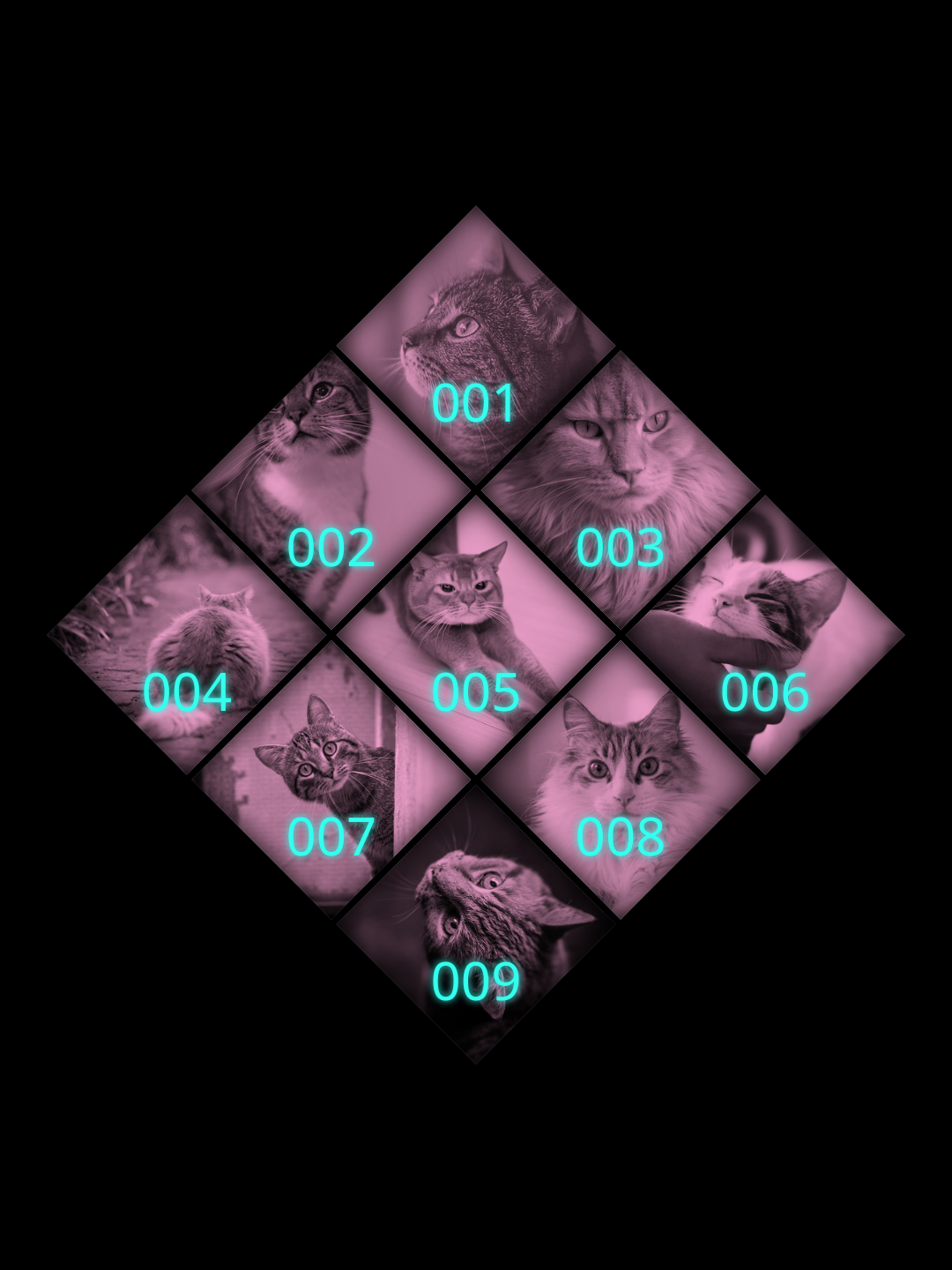
Finals: Control Room

Inspired by the control room scene from Squid Game, this challenge combines many areas of CSS knowledge.
CSS transforms are used to rotate the grid by 45 degrees. An extra rotation is added to keep the numbers and pictures inside the grid unrotated.
CSS filters and blend modes are used to apply filter to the cat images to give them a pink shade, as the provided cat images are full of color.
→ See objectives
→ See ranking
→ See source code
→ See all submissions
Participants
- Basone01 (Surachet Sangasaeng)
- Bearfinn (Kritsada Sunthornwutthikrai)
- betich (thee)
- bossoq (Kittipos 'Pos' Wajakajornrit)
- bytesbanana (Saharat Paynok)
- F9Uf
- fResult
- GGolfz
- Gusb3ll (Kitpipat Jaritwong)
- icegotcha (Kotchakorn Wongwisutigul)
- kittichonJr
- Leomotors (Nutthapat Pongtanyavichai)
- mikkipastel (Monthira Chayabanjonglerd)
- msp5382 (p16w)
- nitpum
- NNICEEt (Teerapat Nayapan)
- phanuprat (Phanuprat Suwannachan)
- rayriffy (Phumrapee Limpianchop)
- rootEnginear (Suthep Chanchuphol)
- Runyasak Ch.#7227
- safepawin (PawinDev)
- SaltyAom
- tinarskii (Tinnaphat "Tin" Somsang)
- Varkaria (Pavaresorn Malai)
Staffs
- Thai Pangsakulyanont
- Nattpapat Pinyopusarerk
- Siriwat Kunaporn
- Kanisorn Sutham
- Manassarn Manoonchai
- Pakawat Anekwiroj
- Narawit Tubtimtoe
Acknowledgements
This game is inspired by:
Sponsor details
Cleverse
Cleverse is a leading venture builder based in Thailand. We discover ideas to use technology to make the world a better place. The ideas are later validated, implemented, and measured. We are currently focusing on web3 space because we believe there are so many opportunities in web3 space. Also, we love Tailwind CSS! If you are a fan of Tailwind CSS or web3 and looking for a job opportunity, feel free to check our opening positions at https://careers.cleverse.com/.
Contributed an AirPods Max into the prize pool (selected by 2nd ranked contestant).
Microsoft Thailand
Thailand Cloud Skills Challenge ・ Microsoft Virtual Hackathon 2022 ・ Web Development collection on Microsoft Learn ・ Web Wednesday
Working with Tailwind CSS in Visual Studio Code? Let IntelliSense extension help you with advanced features such as autocomplete, syntax highlighting, and linting. → https://github.com
Contributed a prize bundle into the prize pool (selected by 4th ranked contestant). The prize bundle consists of (1) a free Microsoft certification exam voucher, (2) a career mentoring session with a senior Microsoft executive, (3) a digital tree on Ecomatcher, and (4) 3 months of PC game pass.
Brikl
brikl.com/jobs ・ Building Brikl ・ Our Product
Brikl is the leading e-commerce platform for microstores worldwide, where promotional businesses start selling in 15 minutes. We're an international team with a strong engineering culture. We value developer experience, code quality and experimentation. We work in small cross-functional teams where you have full ownership of the product from start to finish. If you enjoy working with GraphQL, TypeScript and React, join us at https://brikl.com/jobs.
Contributed a prize bundle into the prize pool (selected by 3rd ranked contestant). The prize bundle consists of (1) a black Brikl T-shirt, (2) a white Brikl T-shirt, (3) a Brikl hoodie, and (4) a THB 15,000 Central Gift Card.
Opn
Opn Website ・ About Opn ・ Careers at Opn ・ Apply to Opn Today
We are Opn, a global company that provides fintech solutions and products to clients and users around the world. Our company name Opn (pronounced "open") captures the essence of what we believe in and stand for - a world where access to the digital economy is open for everyone. We aspire to facilitate all types of businesses in their adoption of cutting-edge financial technologies and connect our users through the Opn product ecosystem.
Contributed a cash prize of THB 10,000 into the prize pool (selected by 1st ranked contestant).
Dev Mountain Tech Festival
Devclub is a community that unites people who love to develop applications with six main concepts: Community, Connection, Collaboration, Commercial, Create values, and Continuous. Furthermore, to share knowledge, organize training, and provide technical consultations. Finally, to solve problems and create value for group members in a sustainable way.
Contributed a Dev Mountain shirt, a hackathon pass and a conference pass to Dev Mountain Tech Festival #2, for every finalist.
React ไปวันๆ
Facebook Page ・ Live Videos ・ React Foundation (Free Online Course)
React ไปวันๆ คือเพจที่ผมสร้างไว้เพื่อแชร์ประสบการณ์และให้ความรู้เกี่ยวกับ React, CSS, Typescript และ Unit tests
Contributed an official Tailwind CSS T-shirt for the 1st place winner.





